자바스크립트 class -9
2018-03-18
Class



function Person(name, age){
this._name = name;
this._age = age;
}
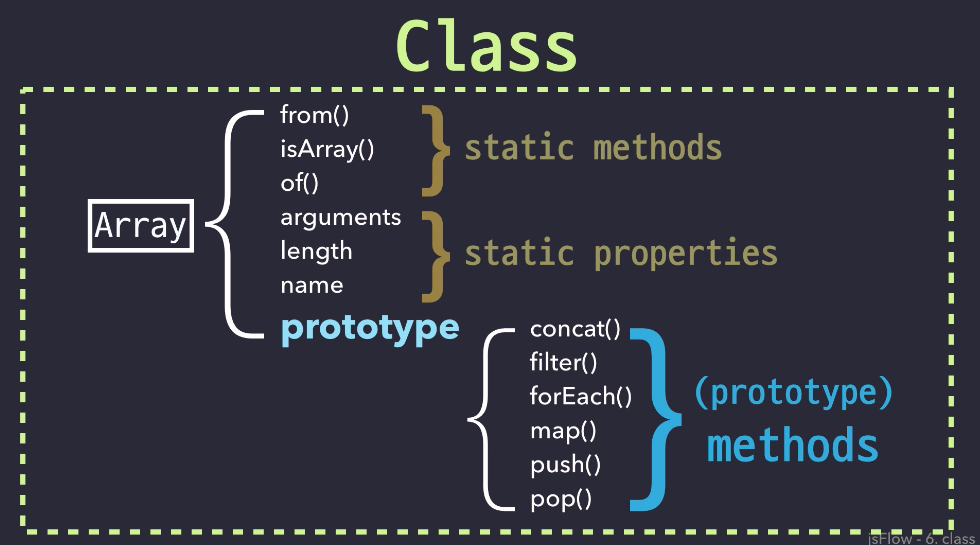
// static method
Person.getInformations = function(instance){
return {
name: instance._name,
age: instance._age
};
}
// static method
// (prototype) method
Person.prototype.getName = function(){
return. this
}
Person.prototype.getAge = function(){
return. this._age;
}
// (prototype) method
var gomu = new Person('고무', 30);
console.log(gomu.getName()); // 고무
console.log(gomu.getAge()); // 30
console.log(gomu.getInformations(gomu)); // 존재하지 않기 때문에 Err
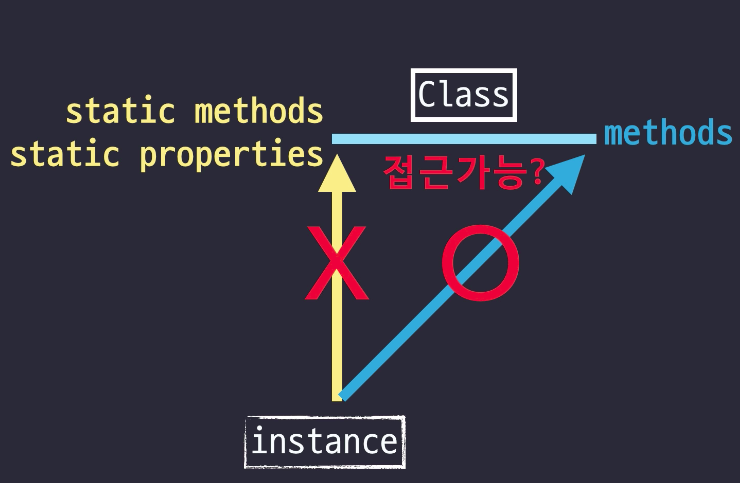
// 프로토타입 체이닝은 대각선으로만 검색
// 스태틱 메소드에서 값을 얻기 위해서는
// 인스턴스가 아니라 생성자함수에 직접 접근해야한다.
console.log(Person.getInformations(gomu)); // OK
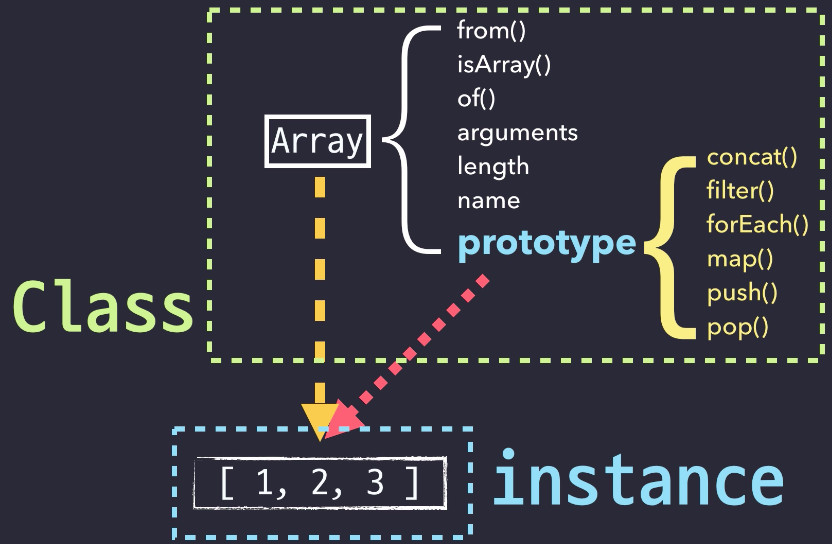
클래스는 어떤 공통된 속성이나 기능을 정의한 추상적인 개념이며, 인스턴스는 클래스의 속한 객체를 인스턴스라 한다
클래스에는 인스턴스에서 직접 접근할 수 없는 클래스 자체의 스태틱 멤버와 인스턴스에서 직접 활용할 수있는 프로토타입 메소드가 존재한다.
클래스 상속
Employee.prototype = new Person();
기존의 Employee.prototype객체를 완전히 새로운 객체인 Person의 인스턴스로 대체하게 됨
때문에 본래의 기능을 Employee에 부여해 줘야한다.
prototype객체에는 자바스크립트가 기본적으로 constructor프로퍼티를 생성해주는데 이 constructor안에는 생성자 함수가 담겨져 있다.
즉, Emplyee.prototype.constructor = Employee를 추가하면 된다.