Github 블로그 만들기!! with Jekyll
개발자라면 포트폴리오와 기술 블로그쯤은 하나 있어야겠지?
우리는 평소 ‘코드 형상관리’라고 쓰고 ‘코드 저장소’로 읽는 깃허브에서
정적 페이지를 무료로 호스팅해 준다는 사실을 대부분 잘 모르고있어!!!
그래서 오늘은 아주 간단하게 깃허브를 이용해 블로그를 만드는 방법을 알려줄게
그리고 깃허브 블로그 만들면 글 올릴때 마다 커밋해서 커밋로그 찍힘 ㅋㅋ;;

네이버 블로그, 티스토리, 이글루스는 너굴맨이 처리했으니 안심하라구!
위에 3가지 방법 말고 Jekyll 을 사용할건데
What is Jekyll?
-
사실 Jekyll은 Markdown 형식의 텍스트 파일을 HTML 파일로 변환해 주는 하나의 변환 도구야
-
Jekyll이 HTML 파일을 만들어 주니까 사용자는 블로그에 글을 쓸 때 Markdown으로 작성하면 되고
-
나중에 Jekyll로 빌드해서(또는 깃허브에 푸시) 서버(깃허브)에 올리면 끝!
-
변환된 HTML 파일을 웹 서버에 올리면 바로 홈페이지가 되는거야
- 즉 너는 HTML 을 신경쓰지 않고 Markdown 형식으로 글만 집중해서 쓸 수 있게 됨~~
-
한번 더 요약하자면 로컬에서 Jekyll을 사용해서 글을 쓰고 깃허브에 푸쉬하면 끝~
Jekyll을 설치해보자 (MacOS)
- 설치 방법
$ sudo gem install jekyll
# gem은 python의 pip / nodejs의 npm 같은 ruby의 패키지매니저? 같은거야
# 참고로 맥은 기본적으로 루비가 설치되어 있지만 윈도우는 그렇지 않으니 구글링해서 설치해
아 그리고 jekyll을 이용해서 직접 블로그 틀을 만들어도 되는데 좀 번거럽기도하고 나 보다 더 디자인감각이 뛰어난 분들이 템플릿을 많이 올려뒀기 때문에 그걸 사용할거야

구글링하니까 426,000개나 있데 마음에 드는거 찾아서 받아와
나는 Thinkspace 라는 템플릿을 사용하고있어

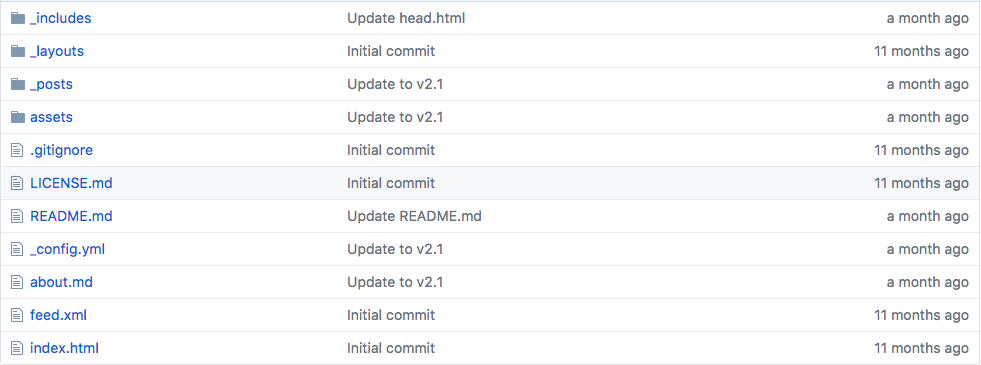
Thinkspace의 구조는 이렇게 되어있는데
먼저 _config.yml 를 수정할거야 다른 템플릿도 아마 비슷한 구조로 되어있을껄?
_config.yml 파일을 열어보면 대충 무엇을 수정해야하는지 감이 올거야
자신의 깃헙 주소 그리고 페북/인스타/링크드인 등등 쓰고싶은만큼 써주면 기본적인 설정은 끝!
포스팅을 해보자!!
이제 블로그 포스트글을 올릴땐 _post 폴더안에 YYYY-MM-DD-파일이름.md 형식으로 파일을 만들고
layout: post
title: "Github 블로그 만들기!! with Jekyll"
comments: false
description: ""
keywords: "blog"
이런 형식을 추가해줘야해 참고로 이건 템플릿마다 다 다르니까 다운받은 템플릿에 들어있는 _post 폴더안에 샘플 포스트를 참고하도록하고 맨위 상단에 추가를 했으면 그아래 마크다운 형식을 따라 글을 작성하면 끝!!
마크다운 문법은 구글링 하면 금방 익힐 수 있을거야
- 이제 글을 다 작성했고 로컬에서 확인해보고 싶다면
# 템플릿 디렉토리 안에서 터미널에서 명령어를 입력!
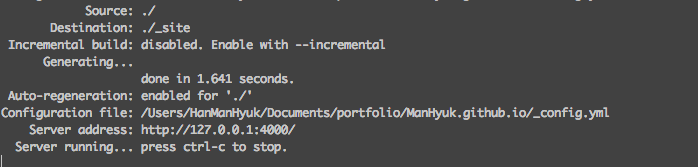
$ jekyll serve

오류가없다면 이런 화면이 뜰거야
- 기본적으로 4000번 포트를 사용하고있고
- localhost:4000 또는 127.0.0.1:4000 으로 들어가면 확인 할 수 있어
페이지 추가!!
- 자신의 용도에 따라 페이지를 추가 할 수 있어
- 예를들면 자기소개라거나 간단한 포트폴리오 또는 이력서 같은 페이지
페이지를 추가할때 permalink만 신경쓰면 쉽게 추가 할 수 있어
나머지는 다음에~~~
참고: http://devsh.tistory.com/entry/SPASingle-Page-Application-이란 [날샘 코딩]
참고: https://xho95.github.io/blog/github/jekyll/git/2016/01/11/Make-a-blog-with-Jekyll.html
참고: 이젠 Hexo가 대세래…….